Create a Static Web Page With Github Pages and Hugo

You can use GitHub Pages to host a website about yourself, your organization, or your project directly from a repository on GitHub.com. Hugo takes Markdown, runs them through a theme template, and spits out HTML files that you can easily deploy online – extremely fast.
Why GitHub Pages?
GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub, optionally runs the files through a build process, and publishes a website. You can see examples of GitHub Pages sites in the GitHub Pages examples collection.
You can host your site on GitHub’s github.io domain or your own custom domain. For more information, see Using a custom domain with GitHub Pages.
Why Hugo and not Gatsby or Jekyll?
A static site generator like Hugo takes Markdown content files, runs them through a theme template, and spits out HTML files that you can easily deploy online – and it does all of this extremely fast.
Primarily because of speed, performance, simplicity, easy setup and most importantly the templates look generally better. More details see Gatsby vs. Jekyll vs. Hugo
Quick Start
Hugo Quick Start
Windows
choco install hugo-extended -confirm
Linux and macOS
brew install hugo
Commands
Following are the most importang hugo commands you need, of course there are more but you don’t need them for now, otherwise just type hugo help.
hugo config – displays the configuration for a Hugo site
hugo new – lets you create new content for your site
hugo server – starts a local development server
hugo version – displays the current Hugo version
Hugo Configuration File
Let’s have a look at the first rows of the config.toml on my page which is a bit bigger than usual since it uses settings in regards to the theme I’m using but if yiou read through it just makes sense.
Here the first few lines which give you an idea:
|
|
Hugo Templates
You can find plenty of awesome templates here Hugo Templates. The template used for this page is called LoveIt and can be found here.
Another greate starter theme I can recommend is Coder.
How to add a Theme to your Hugo Site
Once you’ve choosen a theme and cloned (or submoduled) it into your /themes/ directory make sure to set it in your config.toml
theme = "<theme_name>"
Test and preview your Hugo Site
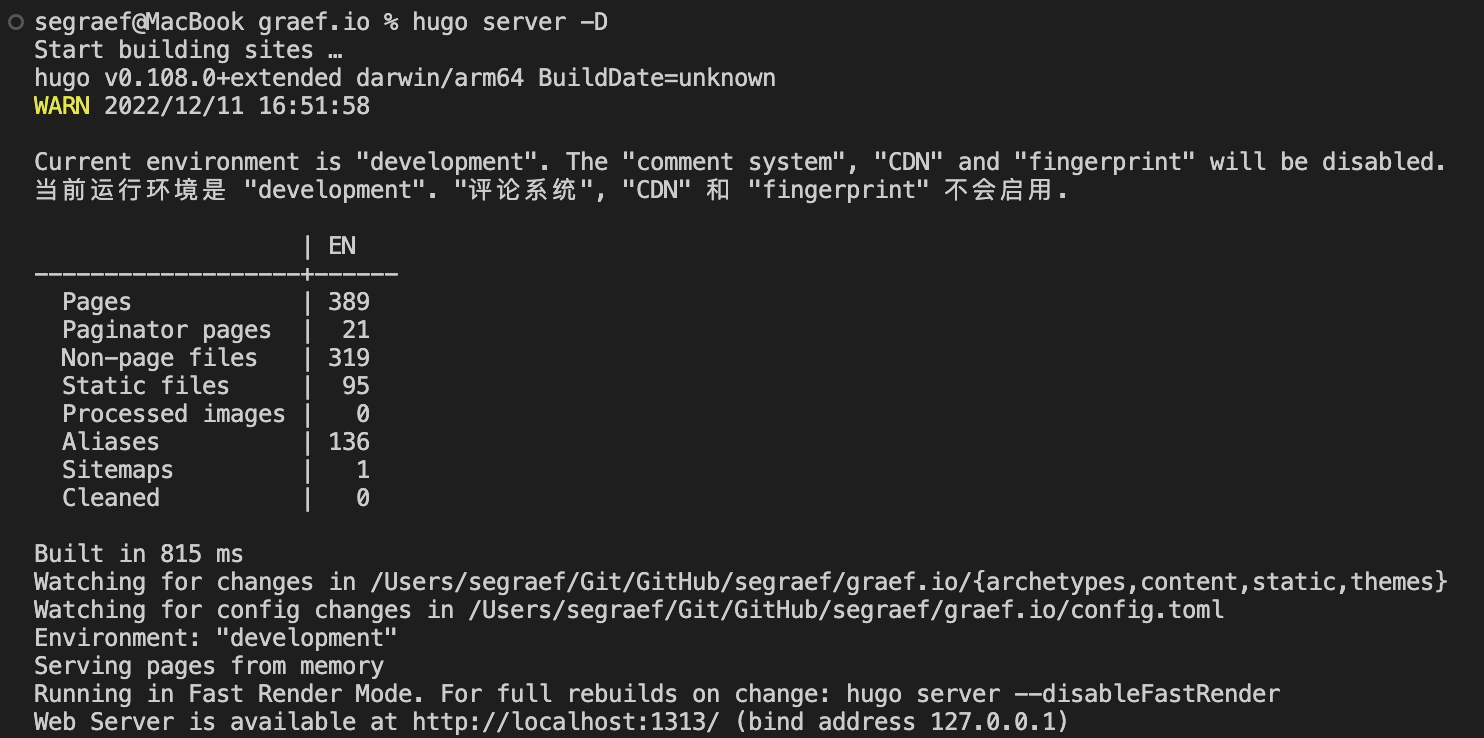
hugo server -D
Hugo will then build your site’s pages and make them available at http://localhost:1313/.

How to add Posts to your Hugo Site
hugo new posts/2021/2022-11-12-sample-post.md
which creates an empty markdown file with metadata like this
|
|
Create a GitHub Pages Site
After you’re done with creating your site locally you can upload it to GitHub Pages. More details see Creating a GitHub Pages Site.
Continous Deployment of GitHub Pages with GitHub Actions
Details see my blog post Continously Deploy Your Github Pages Site With Github Actions.